ウェブデザインのトレンドとは
ファッションやスイーツと同じように、実はウェブデザインにもトレンドがあります。
普段何気なく見ているホームページにも、最近の流行が取り入れられているかもしれません。
ここ数年長く続いているトレンドから、新たな情報機器(スマートフォンやタブレットなど)の登場によってうまれる流行など、様々です。
これからホームページを作成する人にとっても、将来的にリニューアルを考えている人にとっても、ウェブデザインのトレンドや流行は大切な情報となります。
せっかく作るのですから、今後廃れていくものを取り入れるのではなく、今現在何が求められているのか、将来的には何が必要とされていくのか、それらを踏まえたホームページにしたいですよね。
今日は、最近のホームページにはどんな流行があるのかを見ていきましょう。
1.ホームページの横幅が広くなっている
ここ最近、というよりはもっと長く続いていることですが、数年前に比べてホームページの横幅を広く設定したデザインが主流になっています。
数年前までは横幅700~800pxでデザインされているホームページがほとんどでしたが、最近は960pxを基本とし、1000px~1200px以上になっているものもあります。
画面サイズの大きいPCが、数年前と比べると比較的安価になっている影響があるのかもしれません。
もし今あなたの会社のホームページを見て「横幅狭いな…」と感じたら、そろそろリニューアルの時期かも。
2.「モバイルファースト」
これも5年くらい前から言われていることですが、読んで字のごとく「ホームページを作るとき、まずはモバイルサイトから作りましょう」というような意味です。
モバイルサイトから作る、というのはやや極端な話ですが、少なくともホームページを作るとき、見直すときには、モバイル端末での閲覧も視野に入れておきましょう。
では、なぜモバイルファーストが採用されているのか。大きな理由のひとつに「モバイルの急激な普及」があります。
スマートフォンをはじめとして、誰もがモバイル端末を持つようになり、PCを持たない人も増えている今、まずはモバイルユーザーに向けたホームページ作りが優先されているわけです。
スマートフォンもPCもどちらも持っている人もたくさんいますが、いつでも手軽に、すぐ使えるモバイル端末を利用する機会が多いのは想像できますよね。
PC用に作ったホームページでも、3~4割がモバイル端末からのアクセスになっているサイトもあります。
どうすればモバイルユーザーが快適にホームページを閲覧でき、欲しい情報に辿りつけるか、を考えること自体が、最近のトレンドになっています。
3.Flashムービーを使わない
ホームページのメインイメージに、Flashムービーを使わないサイトが増えています。
これもモバイルファーストを採用した結果と言えます。
iPhoneやiPadなど、iOSの端末ではFlashが閲覧できないため、最近はFlashムービーを使う場合でもiOS用に代替画像を用意しておいたり、動きをつけたい場合はjavascriptで表示させたりするケースが多いです。
4.「フラットデザイン」
これは2013年ごろに登場し、AppleやMicrosoftも採用したデザインの手法です。
具体的には「グラデーションを使用しない、凹凸や立体感のないデザイン」といったところでしょうか。
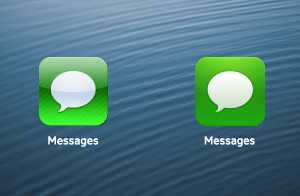
イメージしにくい場合はiPhone iOS7以降のアイコンや、Windows8を思い浮かべると良いでしょう。
装飾を少なくすることで、アピールしたいメッセージや商品をストレートに表現し、ユーザーに一瞬で理解してもらうためのデザイン手法です。
また、モバイルでの閲覧時、小さい画面でも分かりやすく見せることができるように、という意味もあります。ここでも「モバイルファースト」が意識されている事が分かりますね。
さらに昨年はこのフラットデザインから派生し、Googleが開発した「マテリアルデザイン」というガイドラインも発表されました。今年はこのマテリアルデザインを採用したホームページも増えるかもしれません。
5.入力欄の少ないフォームが主流に
分かりやすく、ストレートなフラットデザインがトレンドとなっている今、お問い合わせフォームも項目を絞ったシンプルなものが増えています。
たくさんの項目を入力するのは、単純に面倒ですよね。今までも長いフォームの入力は避けられがちでしたが、キーボードを使えないモバイルユーザーが急増しているわけですから、さらに加速しています。
見た目のデザインだけでなく、ユーザーの使いやすさや快適さをデザインすることも、これからのウェブデザインには不可欠です。
いかがでしたか?
ホームページ作成やリニューアルの際は、ぜひ参考にしてみてくださいね。
ホームページ制作やリニューアルのご相談はこちら